More Work
interaction, animation, industrial design and more...
Animations and transitions
Magic Piano Daily Challenge
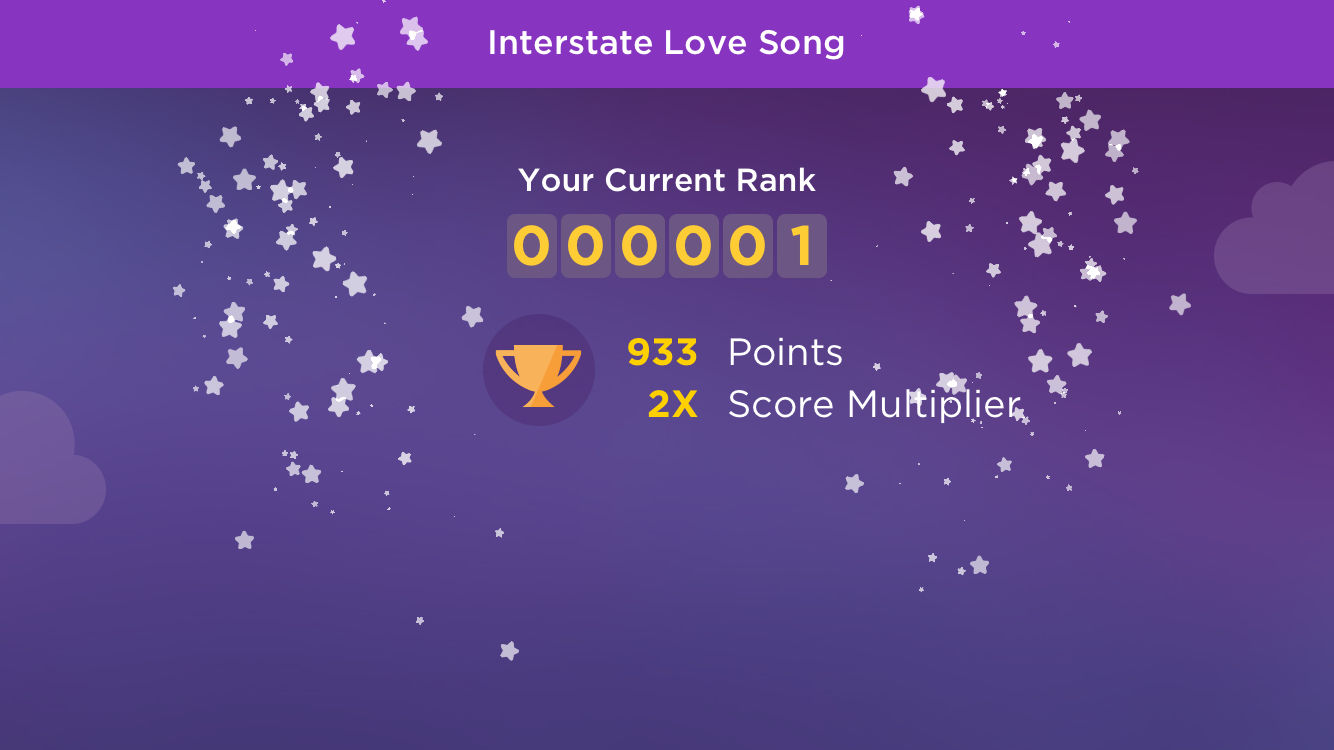
Song completion ranking screen animation
Replacing a previously static screen on which a numeric score was displayed without fanfare, this ticker animation with exploding stars was created to make the post-song play screen much more celebratory and fun.
I created an animated mock-up in Flash, then worked with an engineer to fine-tune timing, easing, and sound effects.
Click to watch animation
Magic Piano Sing! Jams
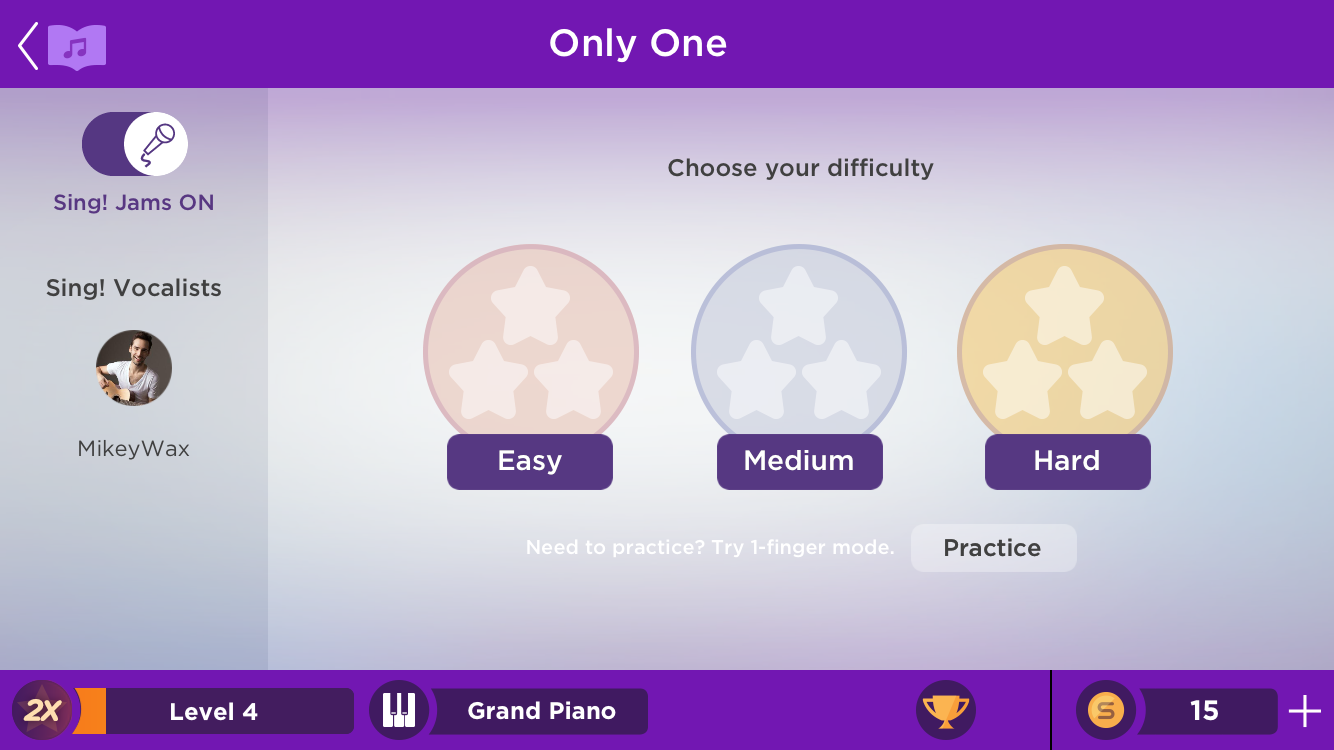
Control panel animation
The animated slide-in/out panel helps draw users' attention to the Sing! Jams ON/OFF toggle. Some users have a strong preference for playing songs without an accompanying singer, so when we first released this feature, we needed to make sure that users understood how to turn Sing! Jams off.
Click to watch animation
Industrial Design
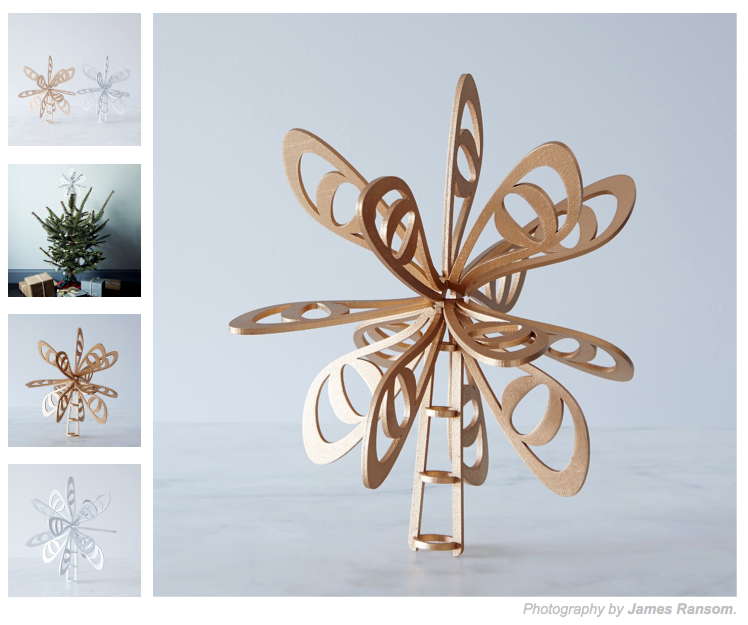
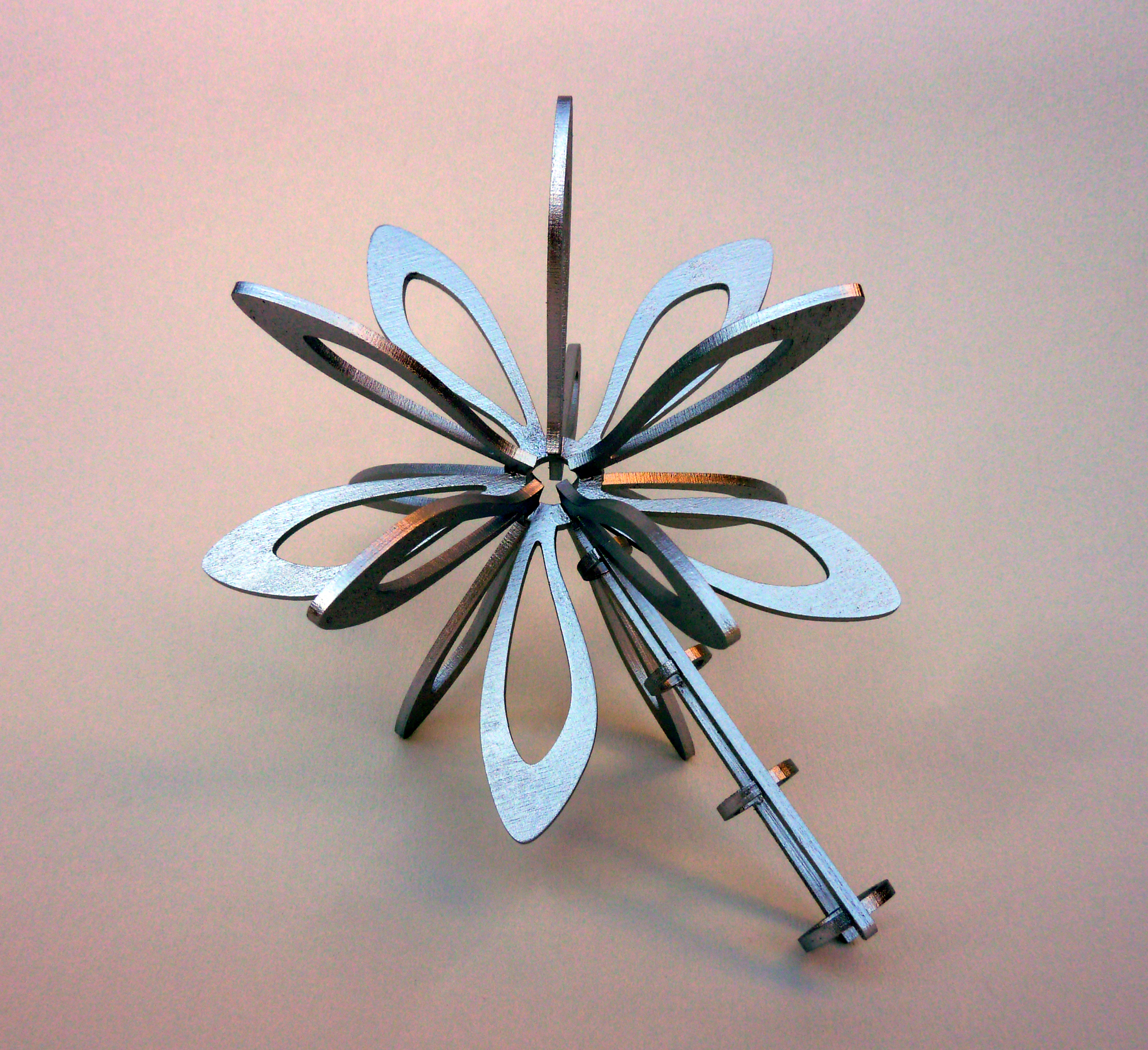
Modern Christmas Tree Toppers
Laser-cut birch, 2 designs
Modeled in 3D CAD software prior to production.
Food52.com approached me about featuring products from my Etsy store in their new website shop, Provisions. I have sold over 160 of these and continue to sell them each fall in my Etsy online store.
Countertop Sommelier
Stainless steel wine bottle holder
A display piece that cantilevers three bottles which seem to float above one another. The orientation of each bottle is reminiscent of the manner in which a restaurant server or sommelier presents a bottle of wine to the diners before opening.
Intended for temporary storage, such as the elegant presentation of selected wines in a gathering area before a dinner party.
Suspension Bed
A modern steel bed frame that flexes with your movement
I designed and fabricated this bed in square tube steel. The rails that support the bed platform are suspended on 1/2" diameter stainless steel rods that extend downward from the top of the frame, allowing the platform to move slightly as the rods flex.
My design mentor referred to this bed design as "a waterbed without water."
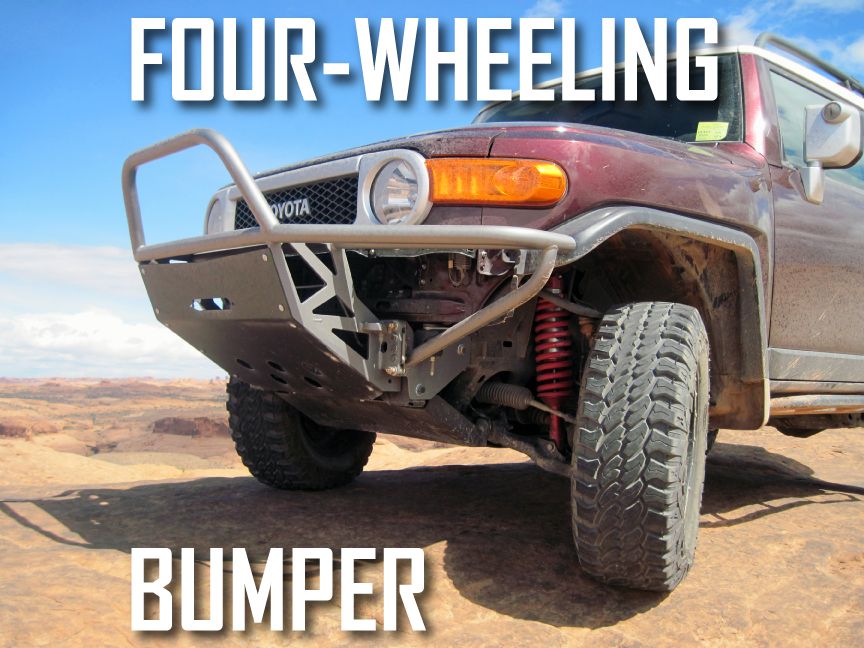
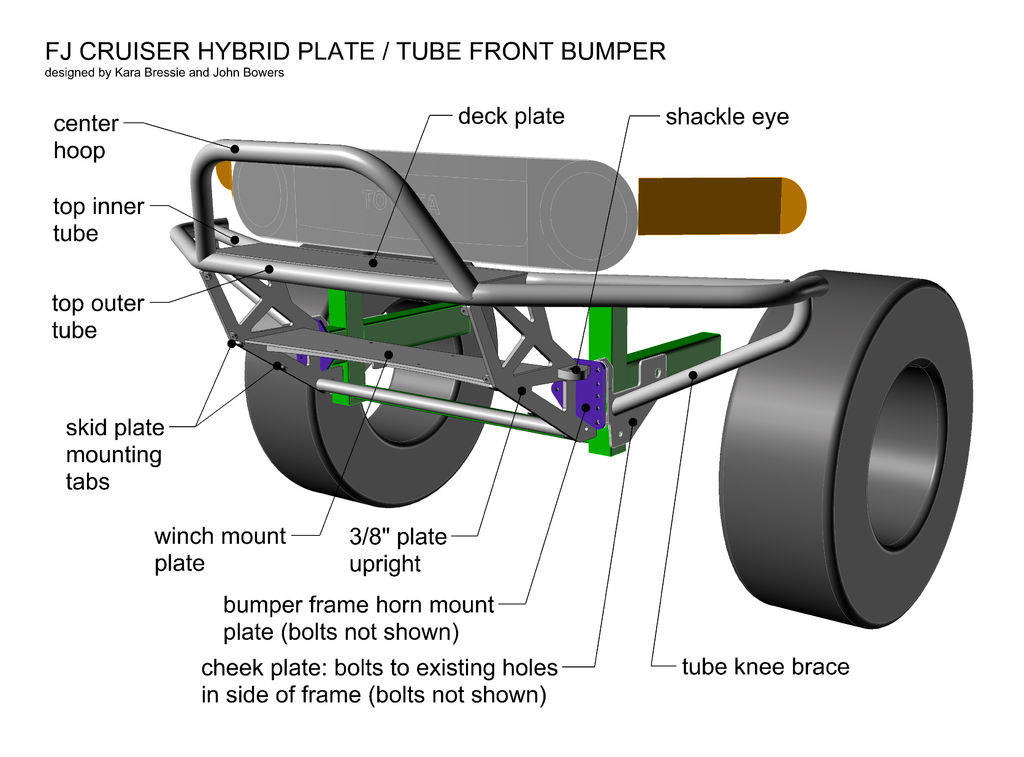
Custom Rock Crawling Bumper
Tutorial for the design/build of a custom offroad bumper on Instructables.com
View the tutorial on Instructables.com
On Instructables.com, I share the journey of my design process for a steel fabrication project. Collaborating with another off-road enthusiast, we designed, built and field-tested in Moab, Utah a unique rock crawling bumper for my Toyota 4x4 truck.
I was a runner-up in the Instructables Metal Challenge contest and a finalist in the Make IT Real 3D design contest.
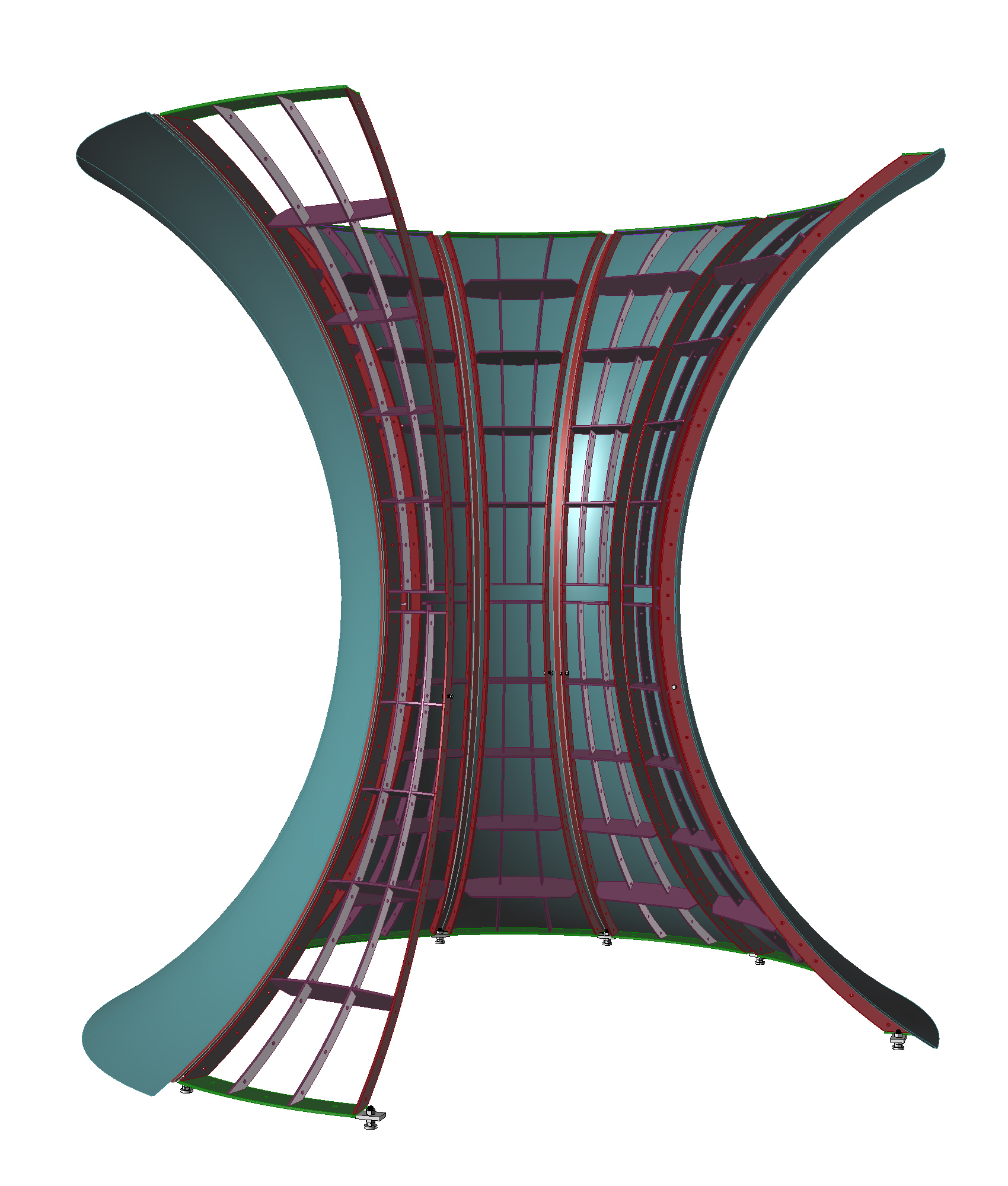
Large scale public art
Anish Kapoor's hourglass sculpture, Israel Museum
As the Lead Designer at Performance Structures, Inc., I was deeply involved in many large scale sculptural and architectural projects for internationally renowned artists and architects. My roles spanned the entire process, including early conceptual development with the artists, 3D modeling, structural engineering, design of massive equipment used to form the curvaceous plates that comprise the large stainless steel forms, shipping and installation logistics.
Retail Window Design
Folded Paper window Design
Nordstrom flagship store, San Francisco
When asked to create a design for a set of windows at Nordstrom, I chose an abstract retro-inspired theme. Seventy giant pieces of carefully folded origami, seamlessly bound together, form an architectural paper screen that hovers, as if unanchored, behind the mannequin. When lit, the rhythmic backdrop holds its own against the rich patterns and textures of the mannequin styling.
Desktop web design
Smule.com Songbook
New in-line player
Click image to watch animation
Prior to the implementation of this song in-line player on desktop web, there was no way to actually listen to recordings on the Songs page. The only option was to view lyrics.
This design introduces a 'Listen' CTA for each song in the Songbook. When clicked, a player rolls downward on screen. Above the player is a scrollable ribbon loaded with "hot recordings" of that particular song.
Wireframe
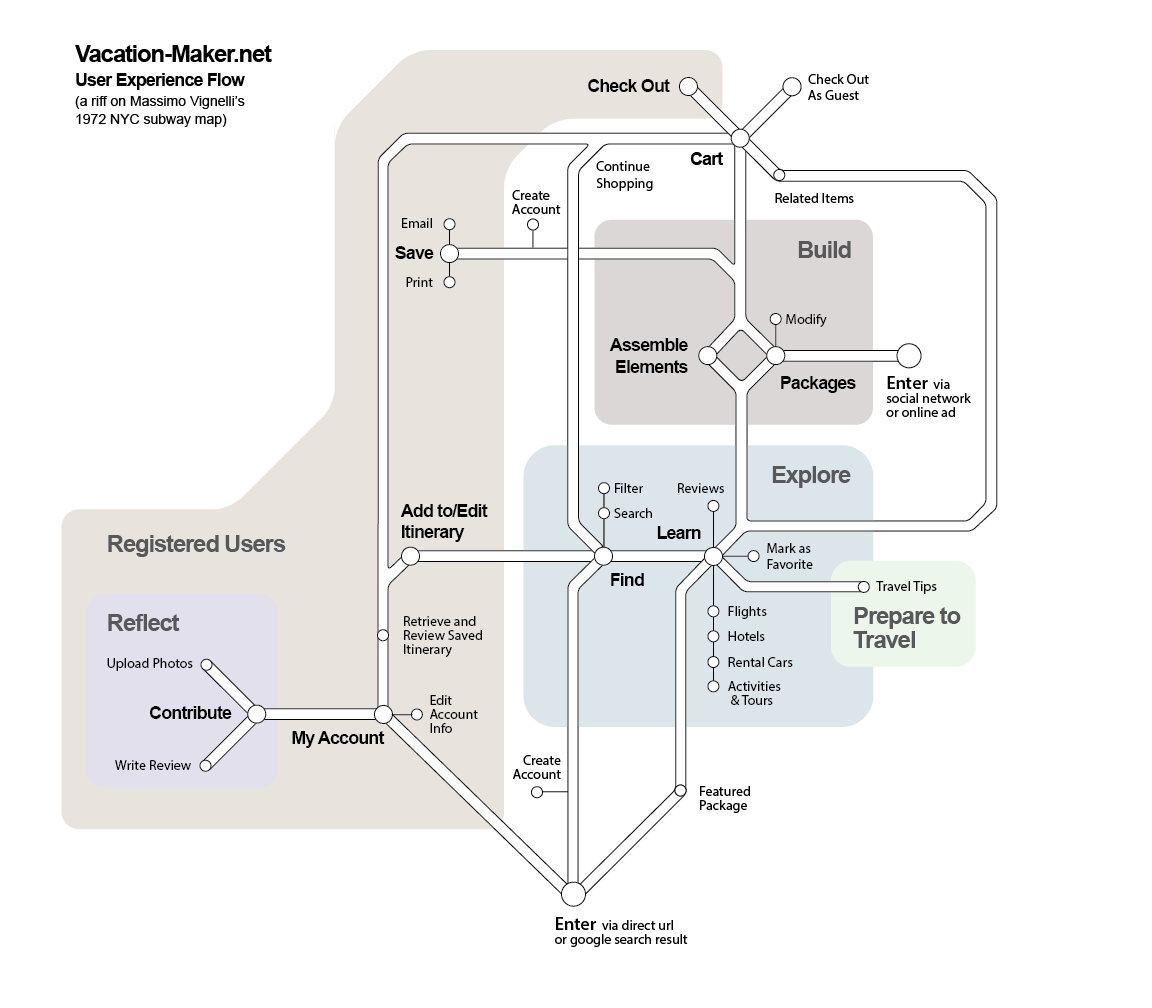
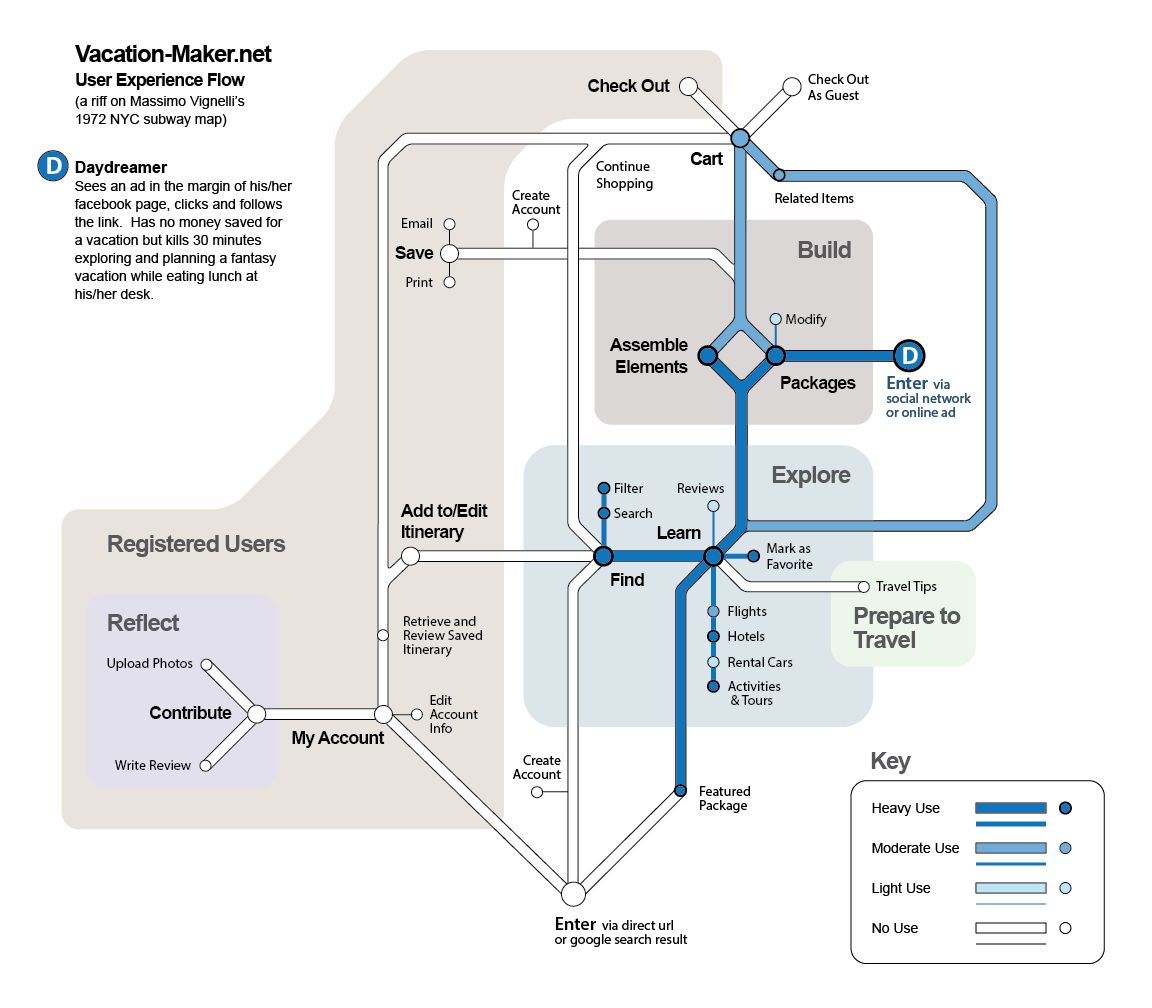
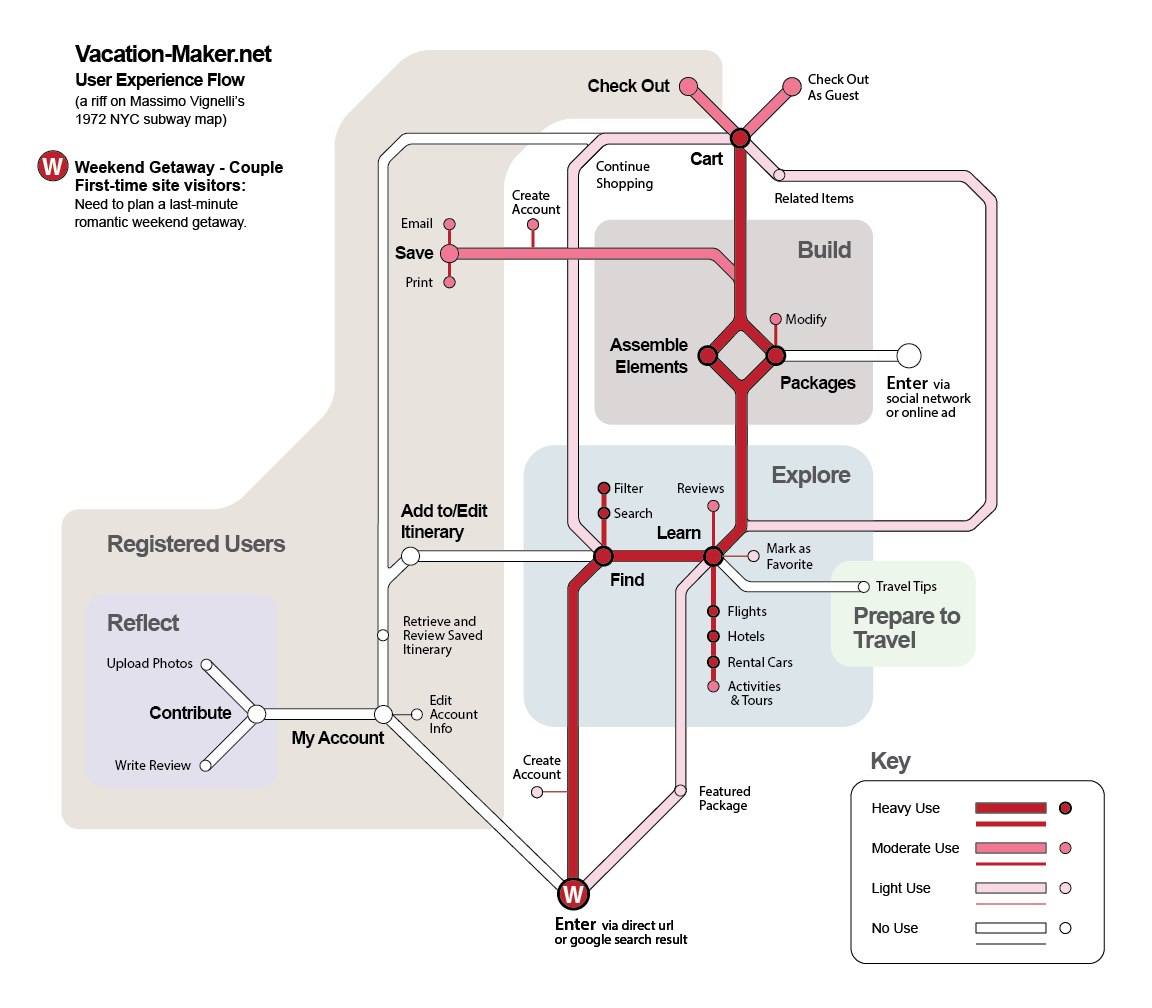
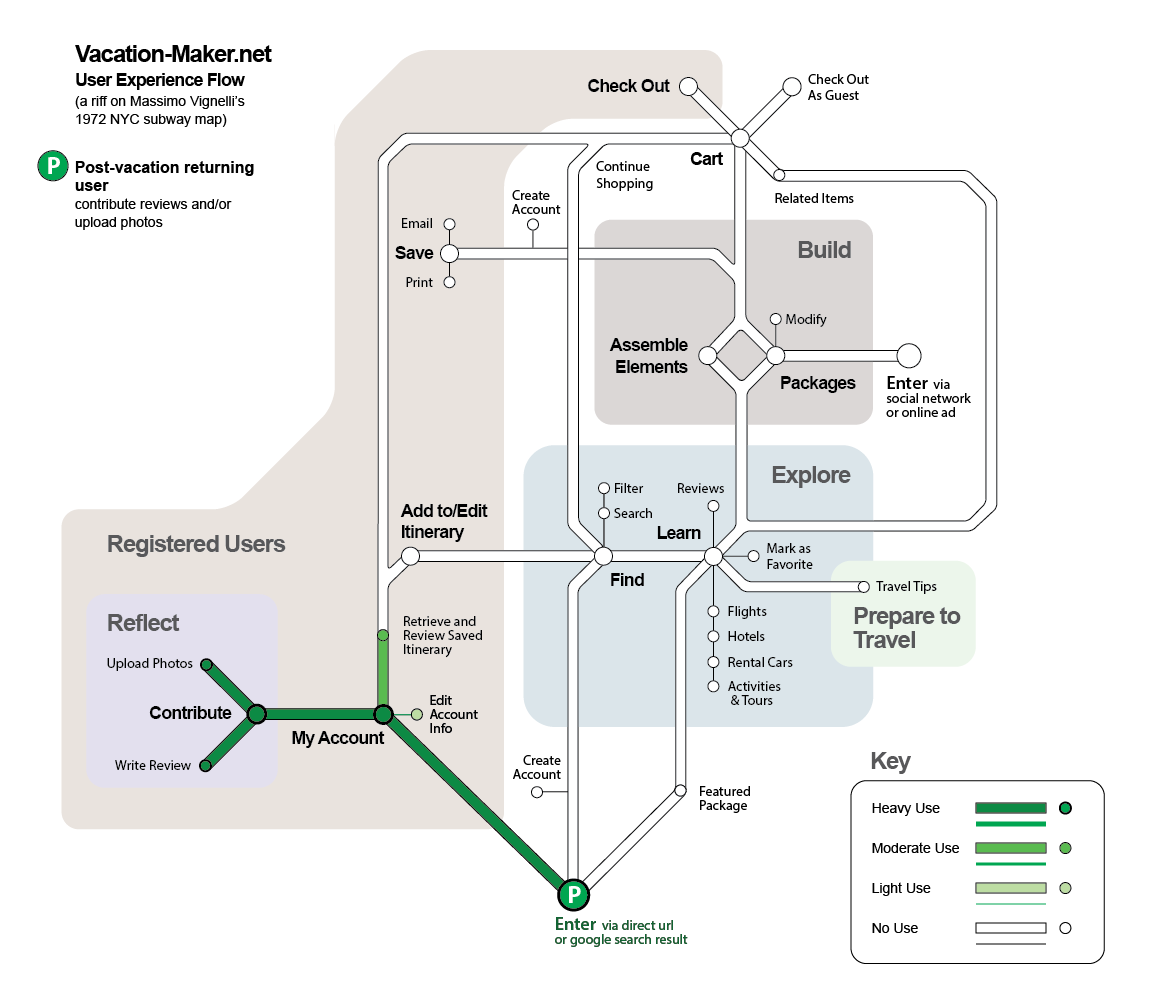
User Experience Flows
User experience journeys as subway maps
For a trip planning website, I created user experience flows for three different personas – the Vacation Daydreamer, the Weekend Getaway Couple, and the Post-Trip Reviewer and Media Uploader. I created a series of maps inspired by Massimo Vignelli's 1972 NYC subway map design. Specific paths and their frequency of use are depicted, as well as regions of related experiences and various entry points.